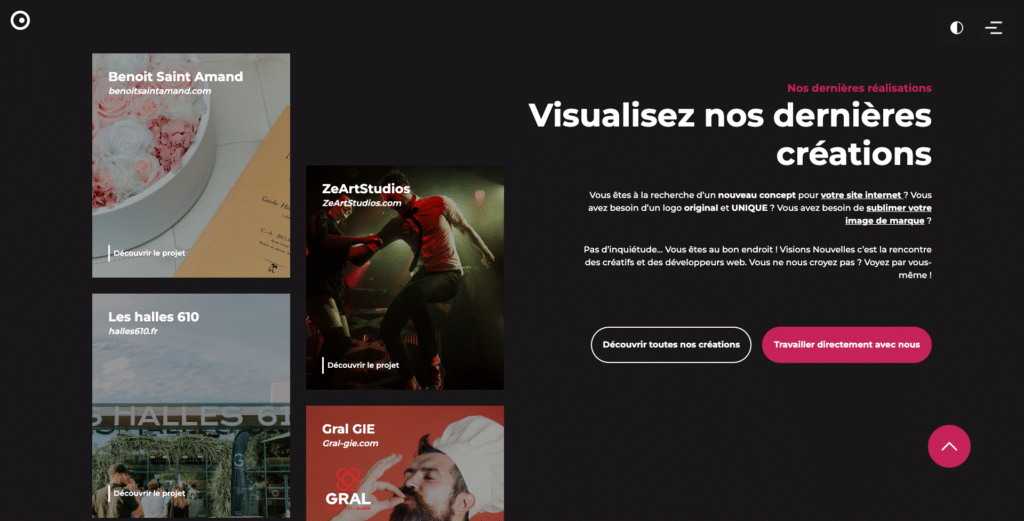
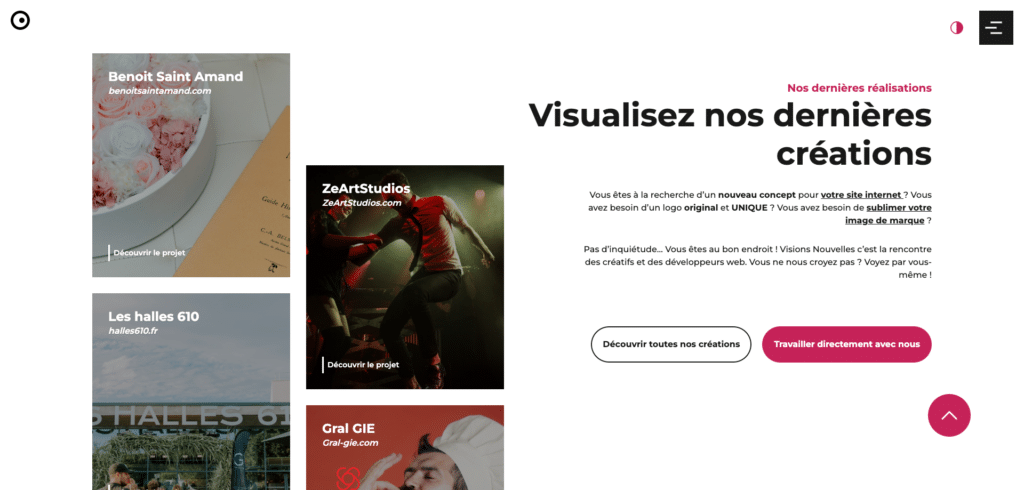
Depuis l’émergence d’Internet, les sites Web ont généralement été conçus avec un arrière-plan blanc et un texte noir. Cependant, ces dernières années, les thèmes sombres ont gagné en popularité, offrant une alternative plus moderne et esthétique. Les thèmes sombres ont un fond noir, gris foncé ou bleu foncé avec du texte blanc ou de couleur claire.
Les thèmes sombres ont été initialement créés pour améliorer la lecture et réduire la fatigue oculaire, surtout la nuit. Ils ont également été adoptés par les designers pour offrir une expérience plus immersive et élégante. Les smartphones et les ordinateurs proposent désormais des options de thèmes sombres, et plusieurs sites internet offrent également cette option pour améliorer l’expérience utilisateur.
Quelle est la différence entre le thème sombre et le thème clair?
La principale différence entre le thème sombre et le thème clair est la couleur de fond utilisée pour afficher le contenu sur un site web. Le thème clair utilise un fond blanc ou clair, tandis que le thème sombre utilise un fond noir ou foncé. Les thèmes sombres sont souvent considérés comme plus esthétiques et moins fatigants pour les yeux, en particulier lorsque l’on passe beaucoup de temps à regarder un écran. Les thèmes clairs, quant à eux, offrent une meilleure lisibilité pour certains types de texte, notamment les polices plus petites ou les tableaux de données. Cependant, il est important de noter que les préférences pour les thèmes sombres ou clairs sont souvent personnelles et peuvent varier en fonction des préférences individuelles et des situations d’utilisation.
Alors, qu’attendons nous ? Lançons le match !

Premier Round : La visibilité !
Dans cette première manche de notre comparaison entre le thème sombre et le thème clair, nous allons nous intéresser à la visibilité.
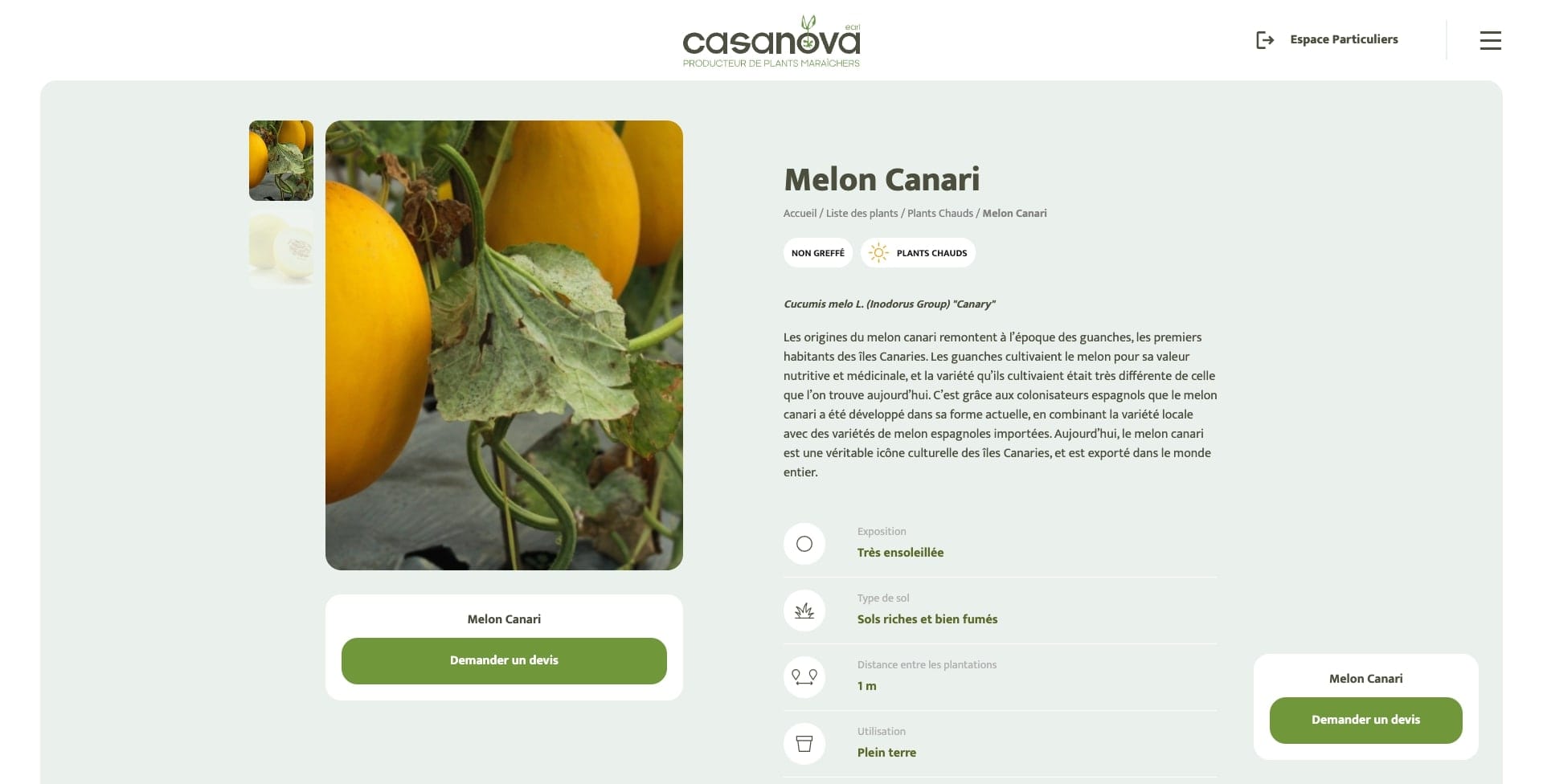
Le thème clair a longtemps été considéré comme le choix préféré pour la lisibilité du texte. Avec un fond blanc ou clair, le texte en noir ou en couleur foncée est facilement lisible et offre un contraste élevé. Cependant, cela peut également causer une fatigue oculaire, surtout lorsqu’on passe beaucoup de temps devant un écran.
Le thème sombre, quant à lui, offre une expérience plus douce pour les yeux. Avec un fond noir ou foncé, le texte blanc ou de couleur claire ressort davantage, offrant un contraste élevé sans causer de fatigue oculaire.
Cependant, certains types de texte peuvent être plus difficiles à lire sur un thème sombre, en particulier les polices plus petites ou les tableaux de données. Dans ces cas-là, le thème clair peut offrir une meilleure lisibilité.
En somme, si votre priorité est la lisibilité du texte, le thème clair peut être un choix sûr. Si vous passez beaucoup de temps devant un écran et que vous cherchez une expérience plus douce pour vos yeux, le thème sombre peut être une option à considérer.
Cependant, un point faible majeur du thème sombre est qu’il peut être difficile à lire en extérieur, en particulier par temps ensoleillé. Le fond noir ou foncé peut refléter la lumière du soleil et rendre le texte difficile à lire, même avec un écran de haute qualité. Dans ces conditions, le thème clair peut être préférable pour une meilleure lisibilité. Il est donc important de prendre en compte les situations d’utilisation et les conditions d’éclairage avant de choisir un thème pour votre site web.
Sur ce premier round, nous pouvons dire qu’il s’agit d’un match nul !


Deuxième Round : La technicité !
Dans ce deuxième round de notre comparaison entre les thèmes sombre et clair, nous allons nous intéresser à l’aspect technique.
En termes de technicité, les thèmes sombres ont un avantage certain. En effet, ils consomment moins d’énergie que les thèmes clairs, ce qui peut être un avantage pour les utilisateurs mobiles ou les ordinateurs portables qui ont une autonomie limitée.
De plus, les thèmes sombres peuvent réduire la fatigue oculaire en limitant la quantité de lumière émise par l’écran. Cela peut être particulièrement utile lorsqu’on passe de longues heures devant un écran.
Cependant, les thèmes sombres peuvent présenter des défis techniques pour les développeurs de sites web. En effet, les couleurs sombres peuvent parfois rendre les éléments de conception moins visibles et compliquer l’organisation de l’information sur une page.
Les thèmes clairs, quant à eux, sont plus faciles à utiliser en termes de conception et de présentation de l’information. Les couleurs claires sont plus faciles à travailler et peuvent rendre les éléments de conception plus visibles.
Cependant, les thèmes clairs peuvent présenter des défis en termes de contraste et de lisibilité.
L’avantage reviens au thème sombre ! Le thème clair est au bord du K.O technique ! Mais il parvient tout de même à se relever pour un troisième round !

Troisième round : La popularité !
Dans ce troisième round, nous allons nous intéresser aux préférences des utilisateurs en termes de thèmes sombre et clair, en nous basant sur les statistiques d’utilisation.
Selon une étude menée par Google en 2018, le thème sombre a été préféré par 36 % des utilisateurs de YouTube, tandis que 42 % ont préféré le thème clair et 22 % ont utilisé les deux modes de manière interchangeable. Cette tendance a été confirmée par une étude ultérieure de 2019, qui a montré que les thèmes sombres étaient plus populaires auprès des jeunes utilisateurs, en particulier ceux qui passent beaucoup de temps à utiliser leur téléphone portable.
En revanche, selon une étude menée en 2020 par la société de gestion de projets ClickUp, les thèmes clairs étaient plus populaires auprès des utilisateurs de logiciels de productivité et de collaboration comme Slack ou Google Docs. Les utilisateurs ont cité la lisibilité et la clarté des thèmes clairs comme principales raisons de leur préférence.
Il est intéressant de noter que bien que les thèmes sombres présentent certains avantages pour la santé des yeux, les préférences des utilisateurs semblent s’orienter davantage vers les thèmes clairs. Néanmoins, les préférences en matière de thèmes sombre et clair varient selon les utilisateurs et leurs habitudes. Il est donc important pour les développeurs de sites web de proposer des options de thèmes sombre et clair pour répondre aux préférences personnelles de chaque utilisateur.
Une remontada de la part du thème clair qui s’affirme en restant le préféré du public !

Mais… Au final… Pourquoi ne pas vouloir les deux ?
Dans un élan d’amour et de tendresse, les deux thèmes s’enlace pour ne faire plus qu’un ! Le multi-thème !
Il est important de comprendre que les thèmes sombre et clair ne peuvent pas être comparés de manière absolue car ils répondent chacun à des besoins spécifiques. Les préférences des utilisateurs varient selon leur secteurs d’activités, leurs habitudes et leurs préférences personnelles. Les thèmes clairs sont plus populaires auprès des utilisateurs de logiciels de productivité et de collaboration en raison de leur lisibilité et de leur clarté, tandis que les thèmes sombres sont plus populaires auprès des jeunes utilisateurs qui passent beaucoup de temps à utiliser les écrans. Les développeurs de sites web doivent donc proposer des options de thèmes sombre et clair pour répondre aux besoins de chaque utilisateur. Il est également possible de proposer un multi-thème pour répondre à toutes les envies et préférences.
Chez Visions Nouvelles, nous sommes conscients de l’importance de proposer aux utilisateurs des options de thèmes sombre et clair pour répondre à leurs préférences personnelles. C’est pourquoi nous offrons la possibilité de mettre en place un « Switcher » sur les sites web que nous développons. Ce « Switcher » permet aux utilisateurs de varier facilement l’aspect graphique du site en passant du thème sombre au thème clair et vice versa. Cette fonctionnalité permet ainsi de répondre aux besoins de tous les utilisateurs, quelles que soient leurs préférences, et d’améliorer ainsi leur expérience utilisateur sur le site. Chez Visions Nouvelles, nous sommes engagés à offrir une expérience utilisateur personnalisée et de qualité à tous nos clients.

Un article de la part…
À travers cet article, je partage ma vision personnelle des thèmes sombres et clairs dans le monde du Web. Bien que j’aie un penchant pour les thèmes sombres, je reconnais la pertinence des deux options. Si vous avez des doutes ou besoin de conseils, n’hésitez pas à nous contacter chez Visions Nouvelles. Nous sommes là pour vous !